SEO is crucial to make people find your website. It doesn’t matter how awesome your site and services are if no one can find you. But did you know you could use your slider for SEO purposes? Sliders are the most popular design elements you can find on a WordPress site, so it makes sense to use them for SEO. In order to do that, the slider must support the most essential SEO tools.
How do you recognize an SEO friendly slider?
It depends on the developers, whether a slider is bad for SEO or not. With this in mind, let’s see the top five aspects of an SEO friendly slider.
- It’s not based on flash. Flash is an old technique, which was quite popular because of its fancy effects. Its popularity is fading, because no search engine can crawl its result. If a slider uses flash, it’s not SEO friendly, and you shouldn’t use that slider on your site.
- It lets you write alt texts to your images. Alt texts help search engines index your images. It’s especially important when you create simple image sliders, which have no other text.
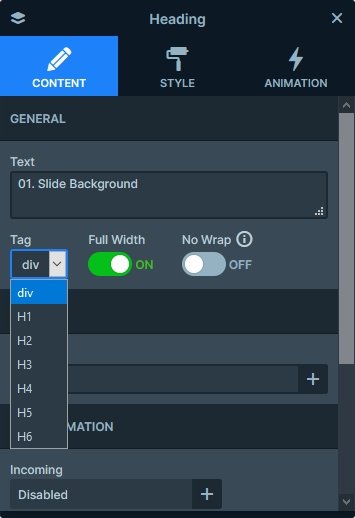
- Ability to set proper H tags. H tags, like h1 or h2 help you structure your content better. A well structured content is crucial from SEO perspective. As a matter of fact, there should be only one h1 tag on each page of your site. So if your slider creates headings with h1 tag only and you can’t change that, dump this WordPress plugin.
- Ability to write texts without H tags. Not all content needs to be a heading. A good slider plugin lets you add texts as paragraphs, too.
- Has valid HTML structure. Search engines have a hard time indexing pages, which have invalid HTML structure. If your slider contains invalid codes, it will make your site and slider harder to index.
How to use your slider for SEO purposes?
Obviously, you can only use your slider for SEO purposes, if it’s SEO friendly. As a matter of fact, Smart Slider 3 is an SEO friendly slider, which means you can use it to do SEO. Any text you write to Smart Slider 3 using layers is crawlable by search engines. Let’s see what tools are available to create an SEO friendly slider!
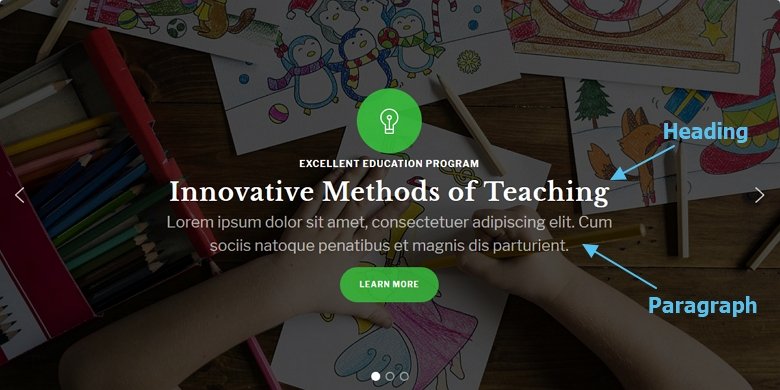
Structure your slider using the heading layer
The heading tags you add to your site define the structure of your page. When people browse your site, they look for information. Headings give the reader an idea of the information they can get from the next paragraph. They’re also great to break the text up increasing its legibility.

The heading’s other main purpose is to structure your content. To make the structure more obvious for the reader, you can use different font sizes for the headings. For instance, decrease the font size for each lower heading you add. To put it another way, if you add an h2 heading which has 32px font size, use lower for the h3 headings.
Add SEO friendly content into your slider
Headings are crucial for SEO, but they can’t help much without having a good content. That awesome text is what you can place to the text layer. You should treat these texts the same way you would treat any other SEO text. Make sure it’s well written and interesting for the reader. Then place it on your slider in a clear format.

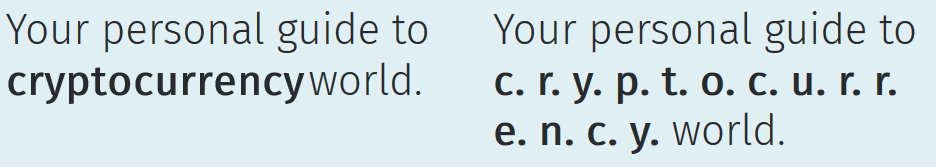
If you want to add captions to your images, you should use a text layer for that as well. It allows the search engines to crawl the text and that helps your SEO ranking. Furthermore, layers are actually responsive and can keep their legibility on mobile devices. Unfortunately, this isn’t true for texts which are part of the image. As a matter of fact, responsiveness is another important part of SEO.
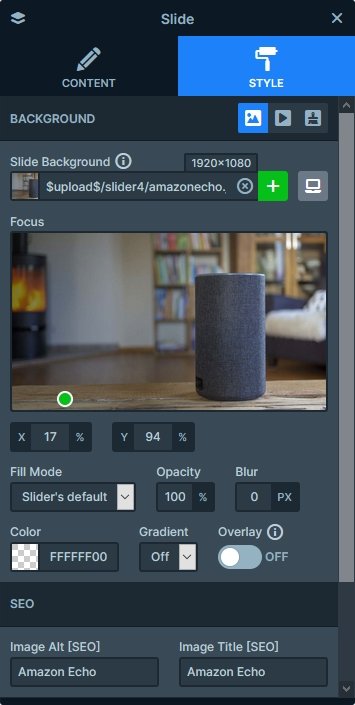
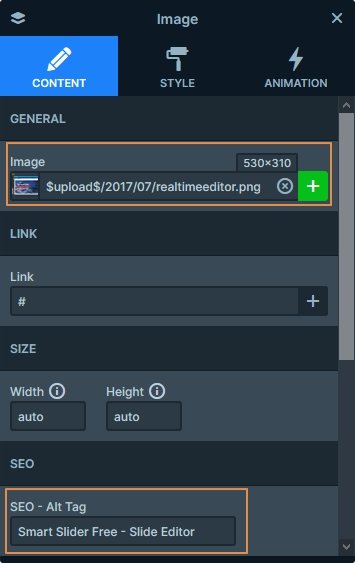
Add alt text to your images to help search engines index them
Smart Slider 3 has a field to enter alt text for every image layer and background image. This helps search engines to crawl it, as if it were a static image. Of course, you should avoid using too high resolution images. They slow the site loading down, which can cause bad user experience.

Another key point of creating SEO friendly images is the actual name of the image. From SEO perspective, a relevant name is much better than a generic one. For instance, if you add an image which shows the Golden Gate Bridge, don’t name it DSC1523.jpg. Name it something like Golden_Gate_Bridge_San_Fransisco.jpg instead.
How does slider SEO work in real life?
If you feel using a slider for SEO purposes is too good to be true, then let’s see a real life example as proof. We have a couple of landing pages which only contain sliders. Of course, every slider is made with Smart Slider 3. One of these pages is the product page of Smart Slider 3 Free. Next to Real Time Slide Editor you can find the following image:

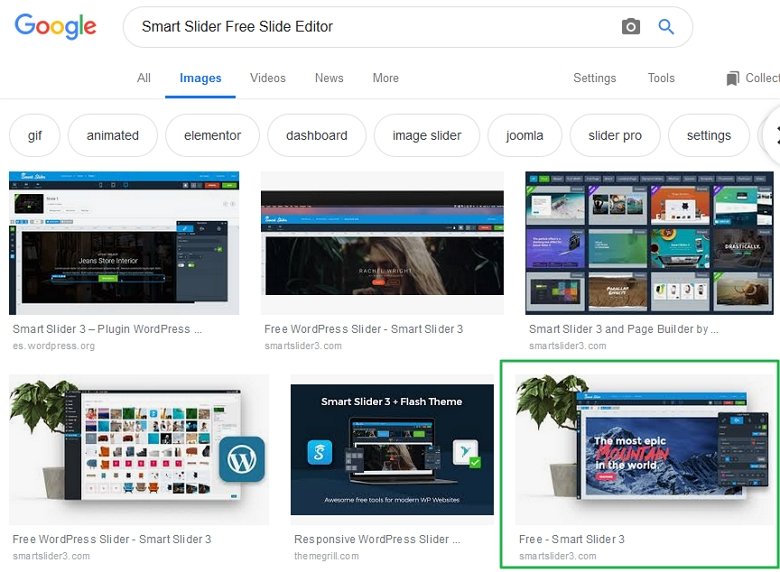
As you can see, the name of the image is realtimeeditor.png and its Alt tag is “Smart Slider Free – Slide Editor”. Thanks to this, Google knows the image and it was able to index it. Do an image search for the following keywords: “Smart Slider Free Slide Editor”. You’ll notice that the image shows up as the 6th result. Since it’s one of the first results, this 6th place is pretty great.

Can search engines read texts from the slider?
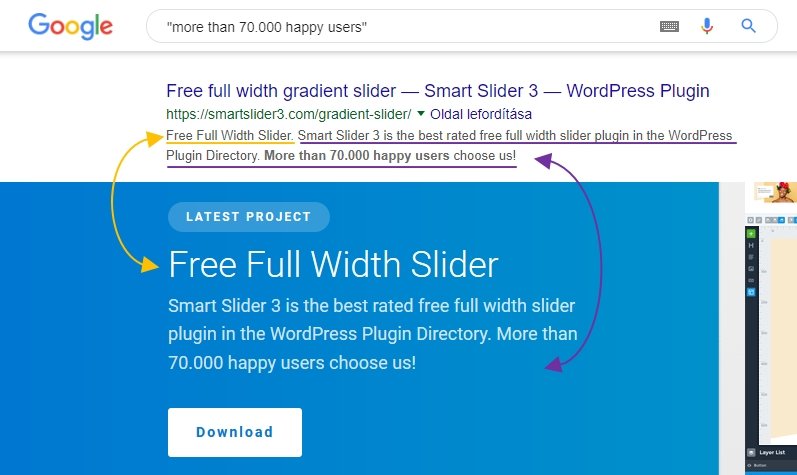
Of course they can! As an example, let’s take a deeper look at Gradient slider template. The page of this slider isn’t optimized for SEO. We’re only using it to demonstrate the template. Nevertheless, search engines can read the content from the slider. Let’s perform a simple search for “more than 70.000 happy users”. While the page wasn’t optimized for SEO, it shows up in the first page. Not only was Google able to find the page, it read both the h2 heading and the paragraph below.

As you can see from the screenshot, search engines like Google can read text from Smart Slider 3. Which means you can use Smart Slider 3 for SEO.
How smart search engines really are?
Developers at Google have made massive effort to understand web pages better. They no longer rely only on the page source to learn what is on the page. This means they run the codes on the website, or at least try to do so. Why is this good for your WordPress site? Because web development has developed a lot in the past years. There’s more and more JavaScript generated content on modern websites.
Of course, the search engines aren’t looking at pages like users do. Users, for instance, interact with the page. They click on animating elements or images, they check out tabs and accordions. Visitors scroll up and down checking out interesting effects. Search bots, on the other hand, simply crawl the page as it is when the page has finished loading.