A full width slider is a great way of using sliders on any type of page, it looks good on blogs, webshops, or company websites as well. A full width slider fills the horizontal area of the browser, and they are popular to be used as headers in web design. Using a slider is a great way to highlight your content on the top of your page, like a hero header.
Let’s take a look at some beautiful examples of full width sliders which can be inspiring when building your website.
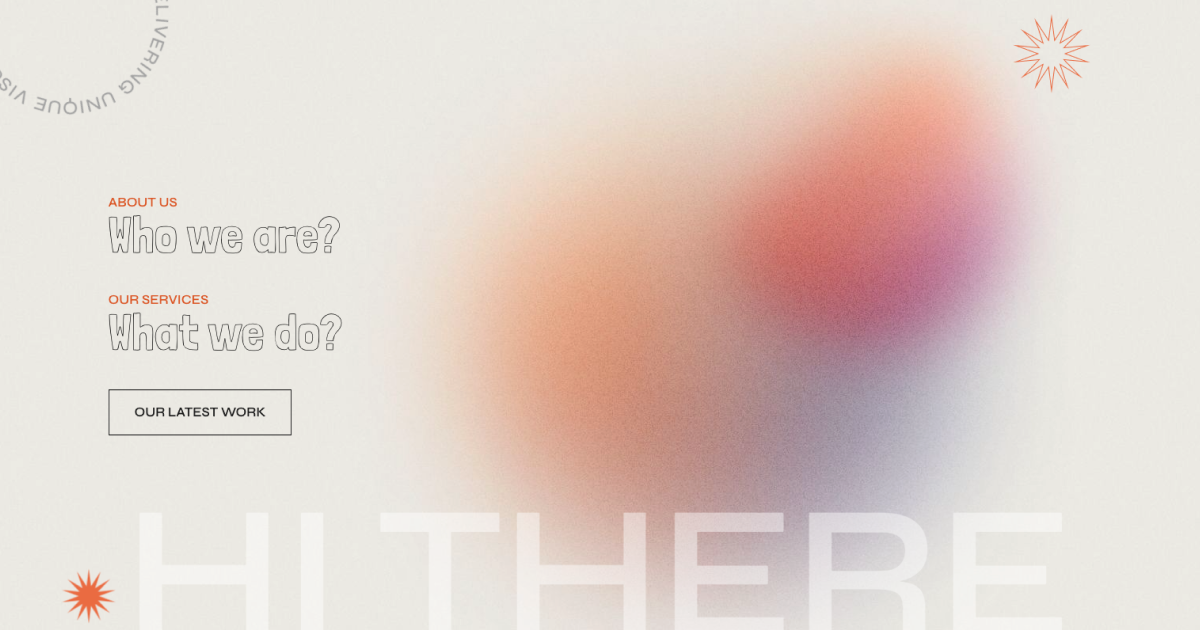
1. Advertising Agency
🎓 Available in Smart Slider 3 Pro – Advertising Agency
The Advertising Agency slider looks like a super simple full width slider. What makes it special is its clever use of layer animations and events. First, there’s continuously rotating text in the top left corner. Second, hovering on the big texts brings up a video or another text block on the right. The combination of these effects makes the Advertising Agency slider look one of a kind.
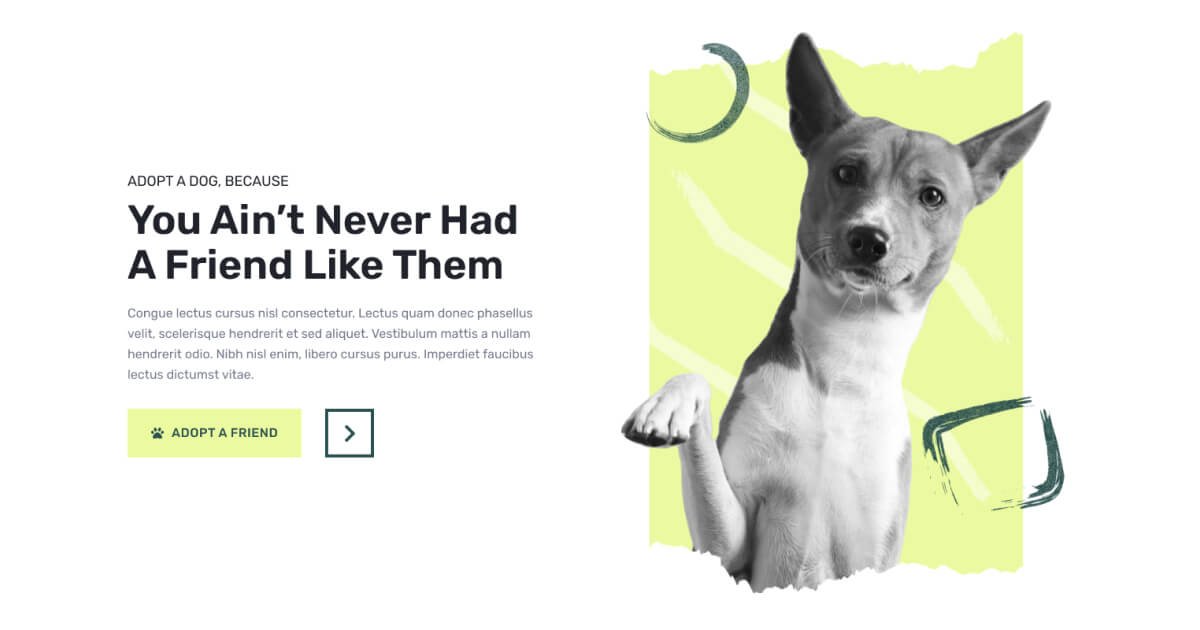
2. Animal Shelter
🎓 Available in Smart Slider 3 Pro – Animal Shelter
The Animal Shelter template is an awesome combination of creativity and eye-catching visuals. It uses impressive effects and animations to provide an exceptional experience. With its sleek design, it emphasizes captivating images and impactful messages, guaranteeing a user-friendly browsing journey. Whether you’re sharing information or displaying adorable animals, this template makes your animal shelter slider truly remarkable.
3. Winery
🎓 Available in Smart Slider 3 Pro – Winery
The Winery template combines a smart design with subtle animations to highlight wines. Using the Showcase slider type, it beautifully showcases multiple products, making a strong impact on sales. The full-width slider allows for customization, and the carefully placed layers of text, buttons, and captivating images create visually stunning slides. The rotating bottle animations add a touch of elegance, ensuring that your winery stands out with its own unique style.
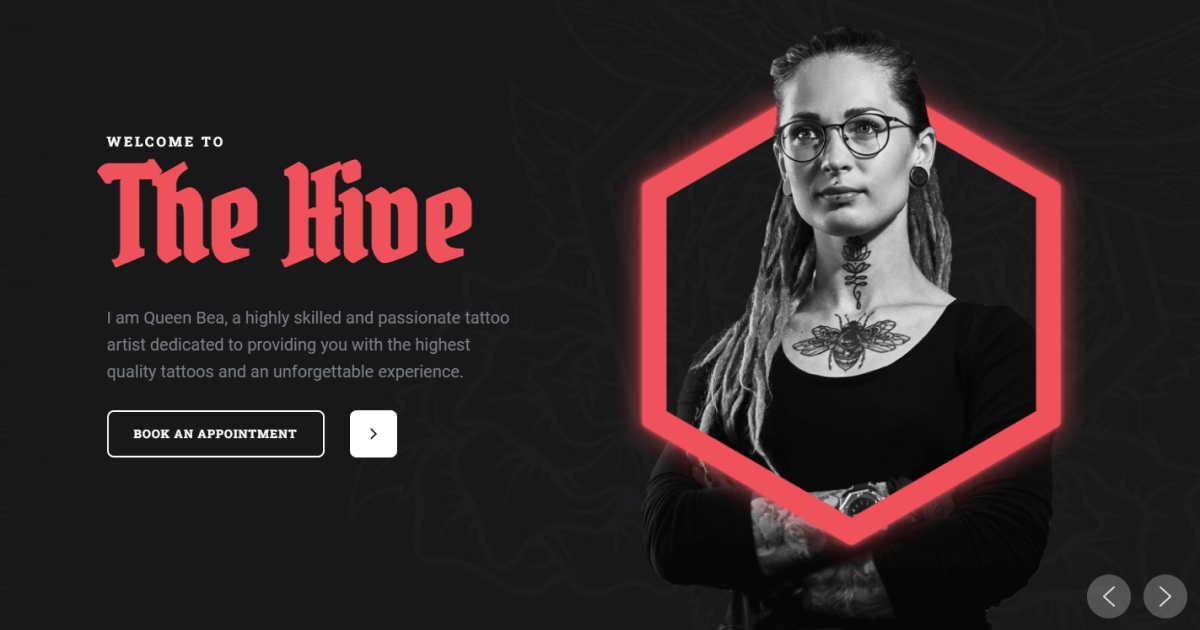
4. Tattoo Studio
🎓 Available in Smart Slider 3 Pro – Tattoo Studio
The Tattoo Studio template is perfect for showcasing your creative work online. This template is designed to display one slide at a time, so it provides users with a visually captivating experience. With customizable navigation, eye-catching call-to-action layers, and animations, Tattoo Studio offers an interactive way to present your artwork.
5. Construction
🎓 Available in Smart Slider 3 Pro – Construction
The Construction slider is the perfect display for your projects, that effortlessly combines style and functionality. With user-friendly navigation, cool hover effects on arrows, and smooth slide transitions, exploring your projects becomes a breeze. It has unique options like Image Area and List layers. With captivating animations and a well-organized two-column layout, this slider is designed to captivate and engage. The Construction slider is your ultimate tool for converting visitors into satisfied clients.
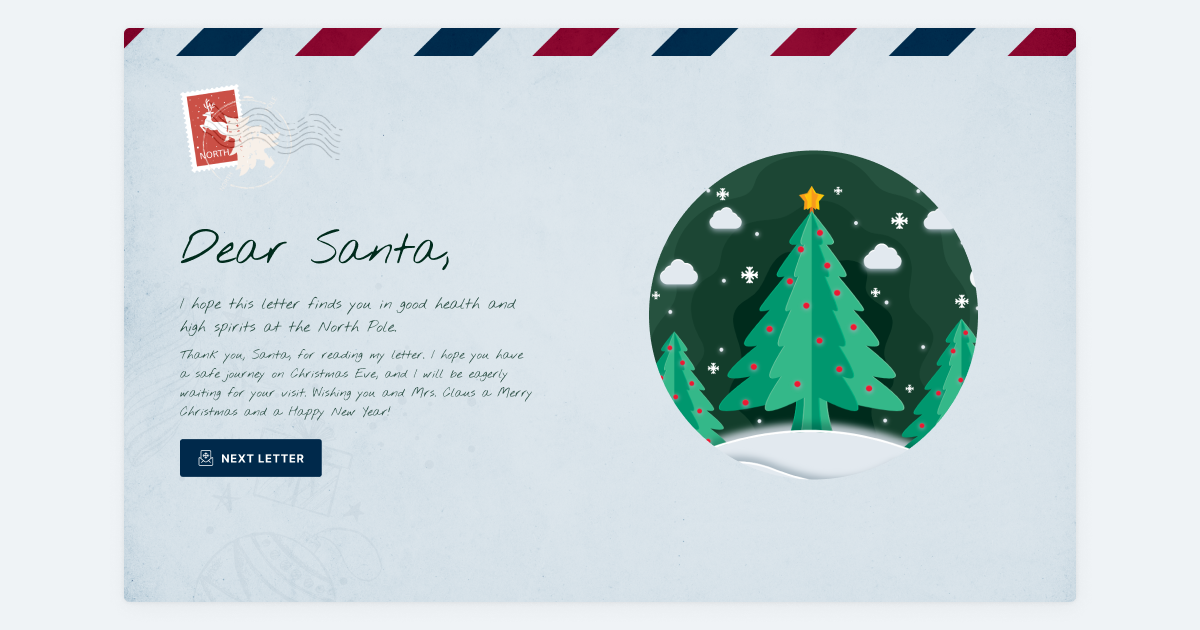
6. Christmas Postcards
🎓 Available in Smart Slider 3 Pro – Christmas Postcards
Add a touch of holiday cheer to your website using the Christmas Postcards template. This template is perfect for highlighting your favorite content in a stunning holiday-themed layout. With its user-friendly navigation, captivating animations, and a hint of parallax, your Christmas greetings will truly shine. Plus, the template is responsive, guaranteeing a seamless experience on any device.
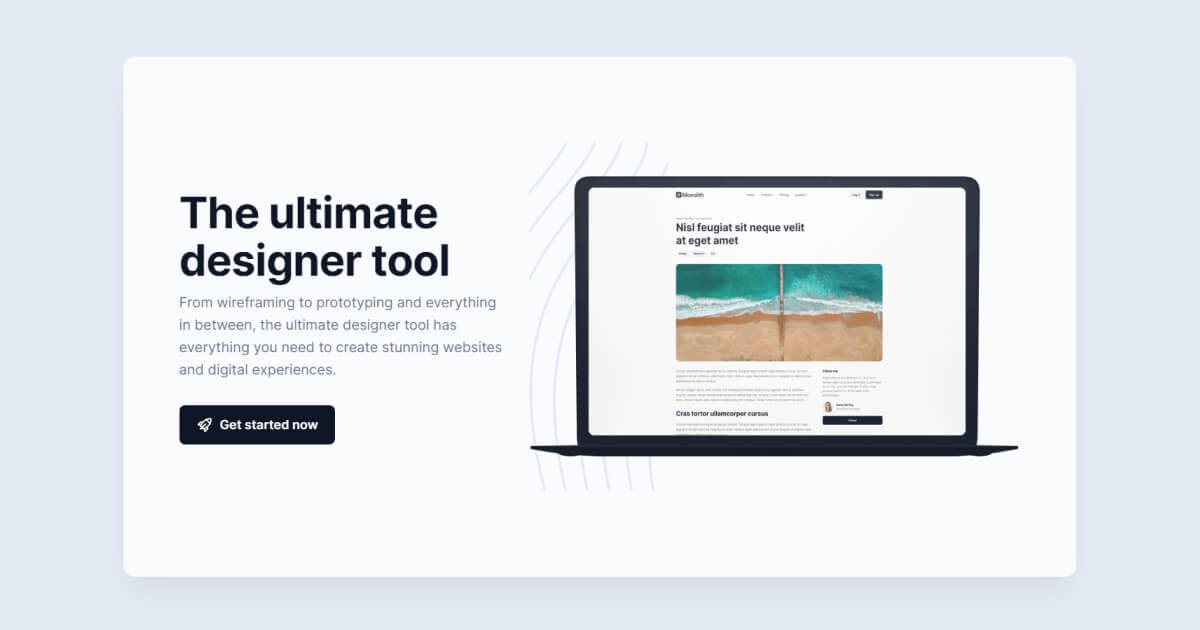
7. Monolith Boxed Slider
🎓 Available in Smart Slider 3 Pro – Monolith Boxed Slider
The Monolith Boxed Slider’s modern design will leave your audience wanting more. The Showcase slider type showcases multiple slides with a central focus on one of them, catching attention. Navigation is a breeze, allowing users to effortlessly swipe, click bullet points, or select side slides. The subtle yet elegant animations add to the overall visual experience, making the Monolith Boxed Slider the perfect choice for an impressive website.
8. Blur
🎓 Available in Smart Slider 3 Pro – Blur
Explore endless creativity using the Blur slider template. This template provides breathtaking visuals on any device. Add cool layers such as the Area and Countdown layers, which offer interactive and visually stunning content. With smooth animations like Crossfade and Distortion-Shard, along with easy-to-use navigation options, the Blur slider template turns your website into an eye-catching element of your website.
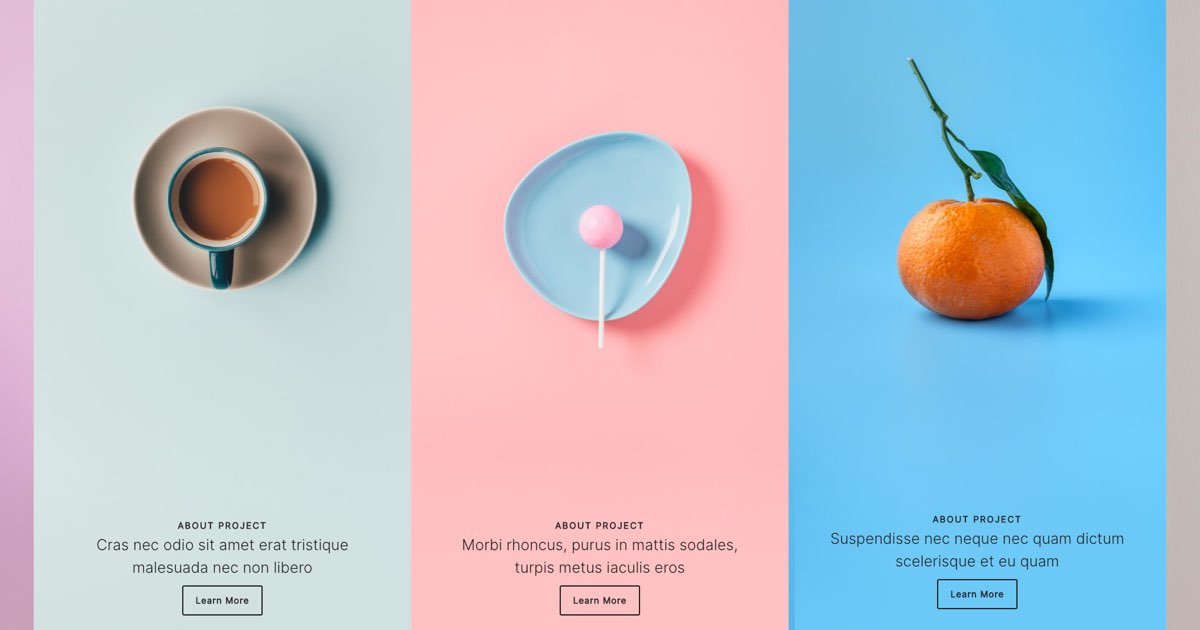
9. Showcase Portfolio
🎓 Available in Smart Slider 3 Pro – Showcase Portfolio
The Showcase Portfolio is a stylish and interactive slider created to beautifully showcase your portfolio. This slider highlights the main portfolio item at the center, with additional pieces on each side for a visually captivating experience. The smooth design and minimalistic layers bring your work to the forefront, inviting visitors to explore your portfolio further. It has seamless slide transitions with a subtle dark overlay effect, adding a touch of elegance.
10. Full Width Product Carousel
🎓 Available in Smart Slider 3 Pro – Full Width Product Carousel
This template takes product displays to a whole new level by combining captivating slides with intriguing product features. It’s ideal for showcasing discounts or highlighting your brands. The full-width layout and Carousel slider type make the most of large screens, providing an engaging experience. Visitors can easily navigate through slides using arrows, bullet points, or touch-screen swiping. With consistent image sizes, dynamic layouts, and responsive design, your online store will be elevated effortlessly.
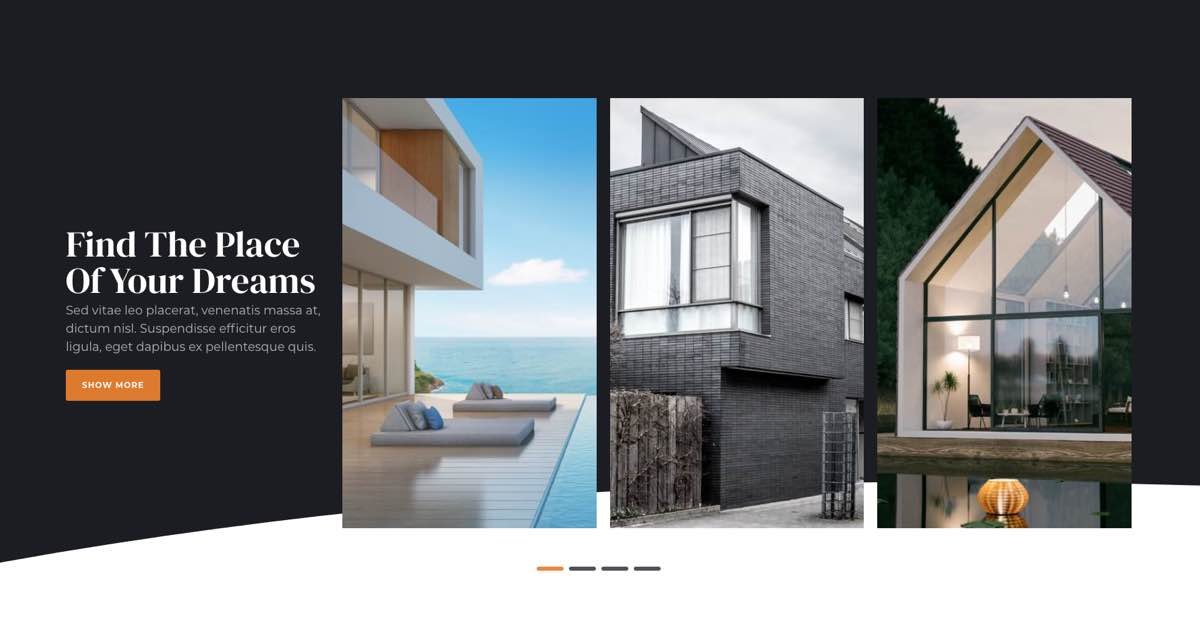
11. Real Estate
🎓 Available in Smart Slider 3 Pro – Real Estate
You can upgrade your real estate or portfolio website using the elegant Real Estate slider template. This template is specifically designed for a modern hero section that stretches across the entire width of your page, highlighting one slide at a time. With its user-friendly navigation options such as bullets, swiping, or a customizable image-based feature, it provides a smooth experience. The template also includes captivating animations, like reveal effects and a unique shape divider, guaranteeing that your content leaves a lasting impact. Moreover, its responsive design and effortless customization options make it suitable for any device.
How to Create a Full Width Slider in WordPress?
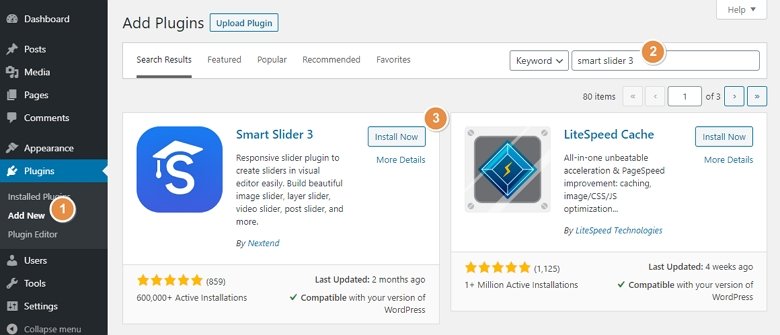
1. Install Smart Slider 3
Smart Slider 3 is the best-rated free full width slider plugin in WordPress, and you can easily install it on your website. First, you should click on the Add New at the Plugins in your WordPress menu, search for Smart Slider 3, and click on the Install Now button.

Another option is that you can directly download the free version from the Smart Slider 3 website – or if you purchased the Pro, from the Download area – and then you can upload it through FTP.
2. Activate the plugin
After you have installed Smart Slider 3, you should activate it by clicking on the Activate button.

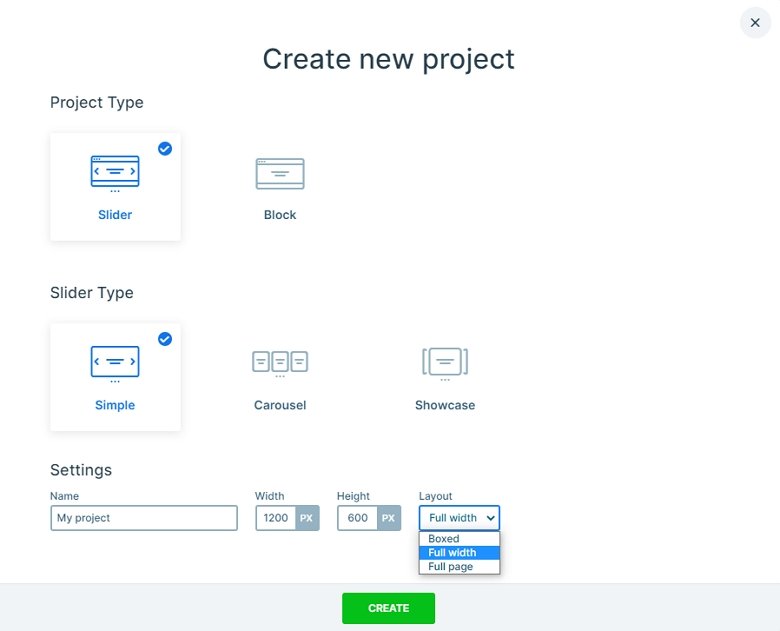
3. Create your slider
To create a new full width slider all you need is to click on the green New Project icon, then select the “Create a New Project” option, and after that choose the Full width layout in the drop-down list.

Or you can import a full width slider template from the Slider library, where you can find a lot of free and premium sliders.
In Smart Slider 3 you can customize every slider, you can set a background color, change the font size or family, use layers, and you can create an image slider, a thumbnail slider, or a WordPress carousel as well. It’s only up to you what you build. You should just drag & drop your layers, use a simple animation, and your slider is ready.
4. Publish your slider
With Smart Slider 3, you can publish your slider in more ways to your WordPress website.
- You can use Shortcode
- Or use the Smart Slider 3 Gutenberg block
- You can use the slider widget
- And you can publish the slider with PHP code as well.
Are you using a page builder? This isn’t a problem either, Smart Slider 3 works well with Elementor, Divi, Beaver Builder, and Page Builder by SiteOrigin, too.