Slider Settings
The Dance Festival block is not an actual slider. It uses a special slider type called Block. What makes Blocks different from sliders is that they can display one slide only. So, they can’t actually slide, but they let you use Smart Slider’s amazing features.
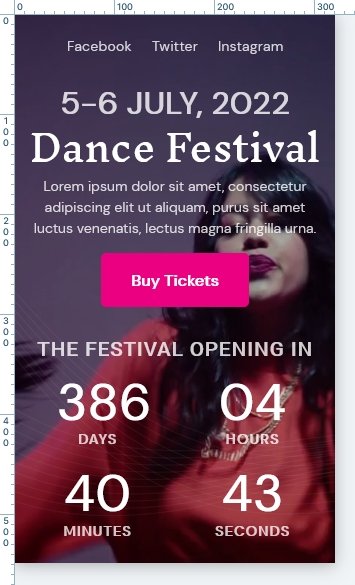
The Dance Festival template is full page, which means it fills the screen both vertically and horizontally. This makes it perfect to use as a hero header.
Layers
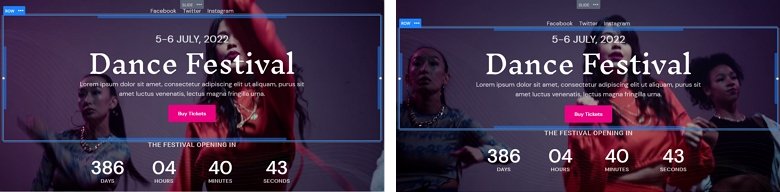
The most important layer on the Dance Festival template is obviously the countdown layer. The Countdown layer is a new addition to Smart Slider, and it lets you create a countdown to a date you’re looking for. This date can be the start of a festival, the opening of a website or anything else.
Other notable layers are the heading and text layers. They help build the content of the template and describe the purpose of the block. Additionally, there’s a CTA button which urges visitors to buy their ticket to the festival.
Animations
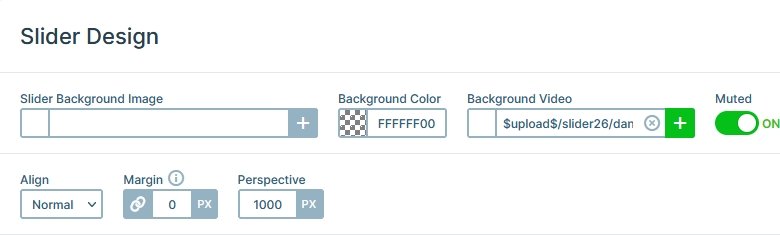
The most obvious movement on the Dance Festival template is actually coming from a video. In Smart Slider Pro you can use an MP4 video as the background of the slider, and we used that at this template. The background video brings life to the slide with its continuous movement, and makes the block look great.

The other animation you can find on the template is the layer animation. It’s added to many layers, which appear with a nice movement.
Layout
The Dance Festival template’s layout is built with rows. There’s a 3 column row at the top and a 1 column row at the bottom. In the middle there’s another 1 column row, which is stretched so it pushes the other two rows to the top and bottom respectively.

Responsive
Smart Slider is a responsive slider for WordPress and Joomla. Thus, it has many options to fine-tune your sliders for small screens. For example, at the layers which contain text you can reduce the font size for small screens.
When you optimize your slider for mobile, we recommend making sure your slider is smaller than 600px. This way it will nicely fit into the smallest mobile screens.

Related Post: Why do You Need a Video Slider on Your Website?
Related Post: Introducing Countdown Layer