Settings
People love seeing nice effects and they enjoy attractive designs. They also like interactive sites to quickly get the information they are looking for. We kept this in mind when we designed the Conference landing page. These stunning blocks are great to present your conference or event.
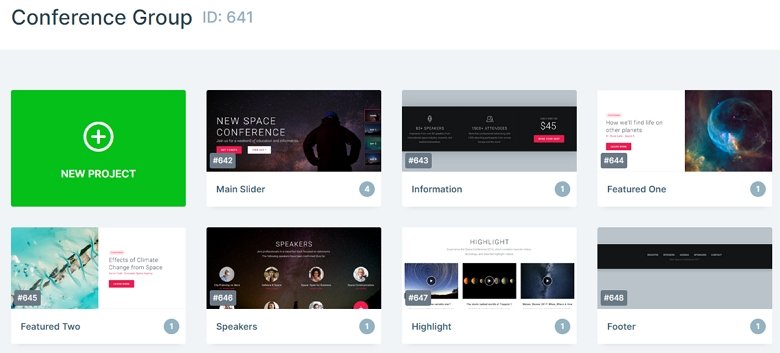
The conference group has 7 sliders. They have a boxed layout, so can be as wide as the container they are in.

Layers
You can meet with different layers in this group. There are heading layers, texts, buttons, images, counter layer, image area layers, and YouTube layers.
The first slider has 2 buttons on their slides. One of them always goes to the next slide, while the other directs the visitor to learn more about the day. The navigation between the slides can also happen with the thumbnails on the right.
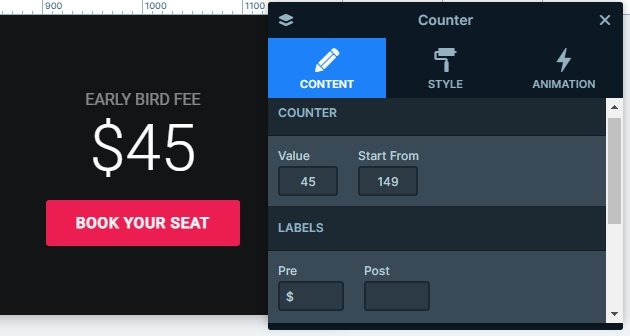
The second slider contains the most important information on the conference. It uses the counter layer to grab the visitor’s attention. At the counter layers you can set the value, and the value where the counting will start. Also, you can set pre and post characters which display before or after the given number.

Animations
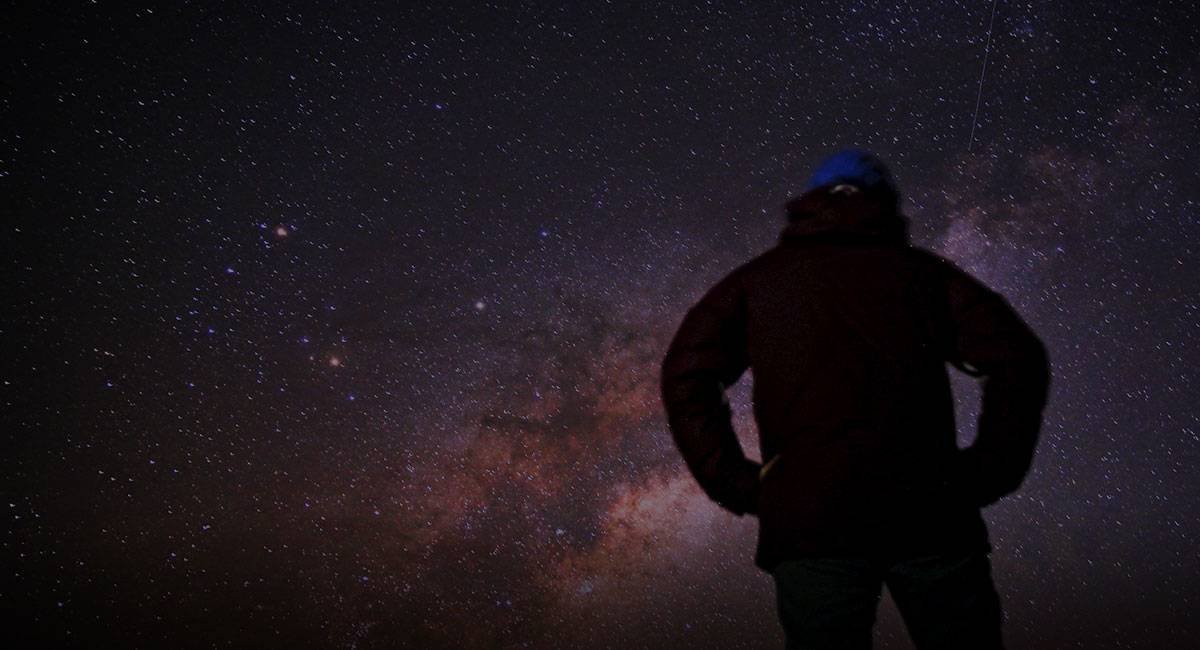
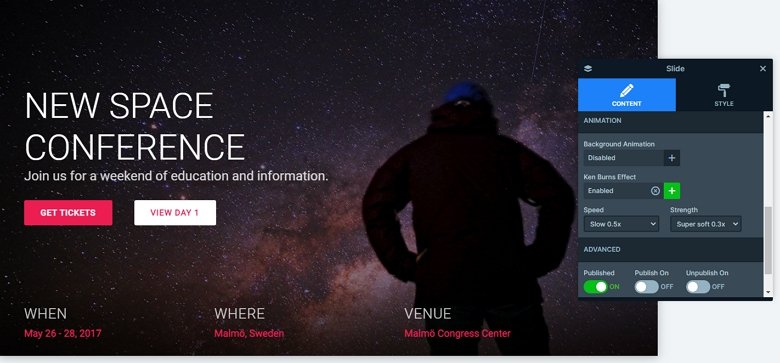
The home slider contains the most important information about the conference. You can learn the date and venue of the conference. We set the Ken Burns effect on the background images which gives a continuous movement to the image. Also, if you switch slides, you can see a nice looking background animation which cheers up the slider.

Layout
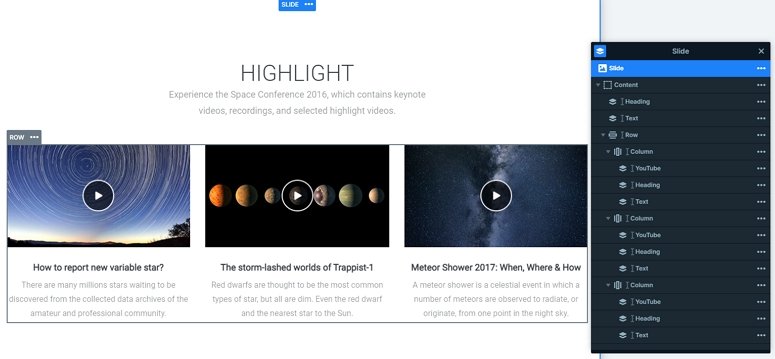
The last big section is a video block, which highlights some of the key videos of the previous year’s event. Their layout is clean and modern, and it’s easy to replace the videos with your own. Each video has a title and description and they are in a row with 3 columns. Each column contains a YouTube layer, a heading and a text. This way the visitor can get more information before watching the videos.

Responsive
The Conference group is fully responsive. The texts are smaller in tablet and mobile, so they have enough space and look good, also they are legible. You can set the font sizes with the text scale option, which is a device specific setting, so you can set different values to different devices.
Related Post: Create A Responsive Thumbnail Slider
Related Post: How to Create Beautiful WordPress Landing Pages That Convert