💡 Best features in this slider
- Arrow control
- Image layer in absolute position with layer parallax
- CTA button
- Row with link action
- Bullet control
Settings
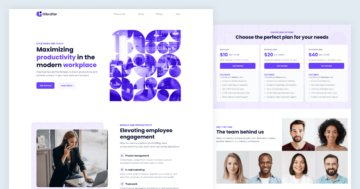
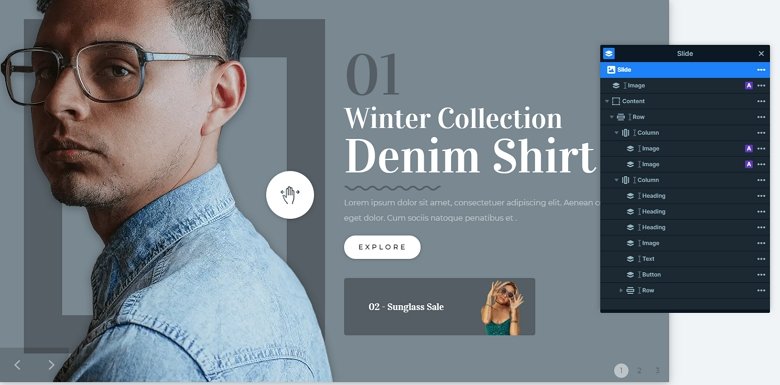
The fashion slider example shows a simple but spectacular way of creating a trendy slider that shines on any modern website. It’s a stylish slider that looks wonderful for any webshop. The slider is a full page slider, it fills the full width and height of the browser. It stays from 3 slides, and there are more ways which you can navigate between them. You can simply drag, but you can use the arrow and bullets controls. If it isn’t enough each slide contains a row which you can navigate to the next slide.
Layers
The slides have the same structure, and same layers with different content. There is a row with 2 columns, the left column contains 2 image layers, and the content is on the right side. There are heading layers, text layer, button layer, and there is a row inside the other. This row is special because it has a link action on it, so when you click on the row, you can navigate to the next slide.

Animations
We added the layer mouse parallax effect to add an extra touch to this modern slider. You can see this effect if you move your mouse above the slider. When you switch a slide, you can see the background animation. These slice background animations give a clean and modern look to your slider. They’re super eye-catching so your visitors will love them.

Layout
Smart Slider has 2 positioning options: default and absolute. With default position you can create your layout easily, you can put your layers under each other, or with using rows and columns you can put them next to each other. The other positioning is the absolute which you can put your layers everywhere in the canvas, and you can put a layer above or below to others. We have used both in this slider.

Responsive
The slider looks astonishing on mobile devices and tablets as well. If you check it on mobile, you can notice there are layers which aren’t visible. You can hide layers on different devices, which you can save space, and your visitor can focus on the important parts.
Related Post: What is a Full Page Slider and How to Use it?
Related Post: Everything You Need to Know about the Parallax Effect